終於把Adobe XD大致上介紹完了,今天就要來進入正題了!
第一個作品也是我接觸 UI/UX 做的第一個作品,做得比較簡單,剛好可以當超級入門的分享XDD,那我們就繼續看下去吧~
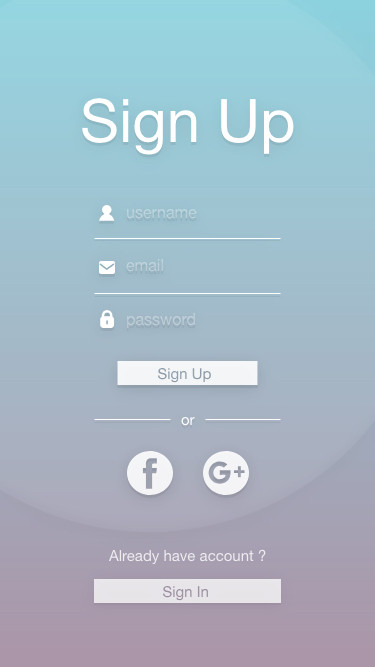
Daily UI 001 Sign Up

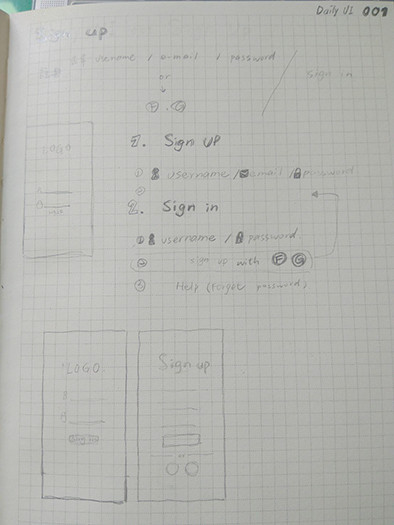
開始在Adobe XD上做作品之前我都會先在筆記本上面構思,把需要呈現的元件和大約的架構畫好,相信很多人也是這樣的吧~~獻上貓畫符草稿。
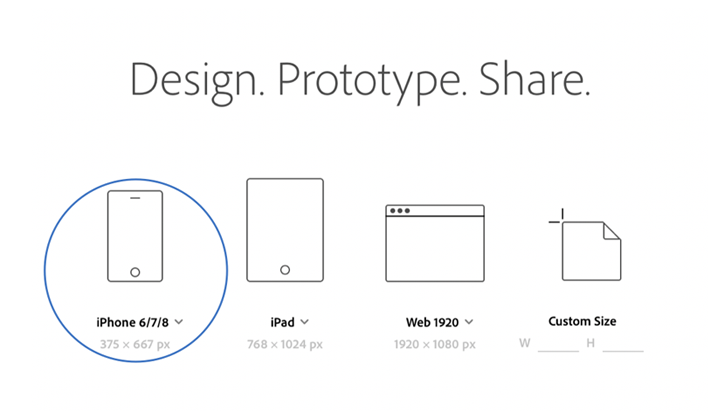
接下來就可以進電腦動工囉!打開Adobe XD選擇要設計的版面尺寸,我先選擇iphone6/7/8的版型。
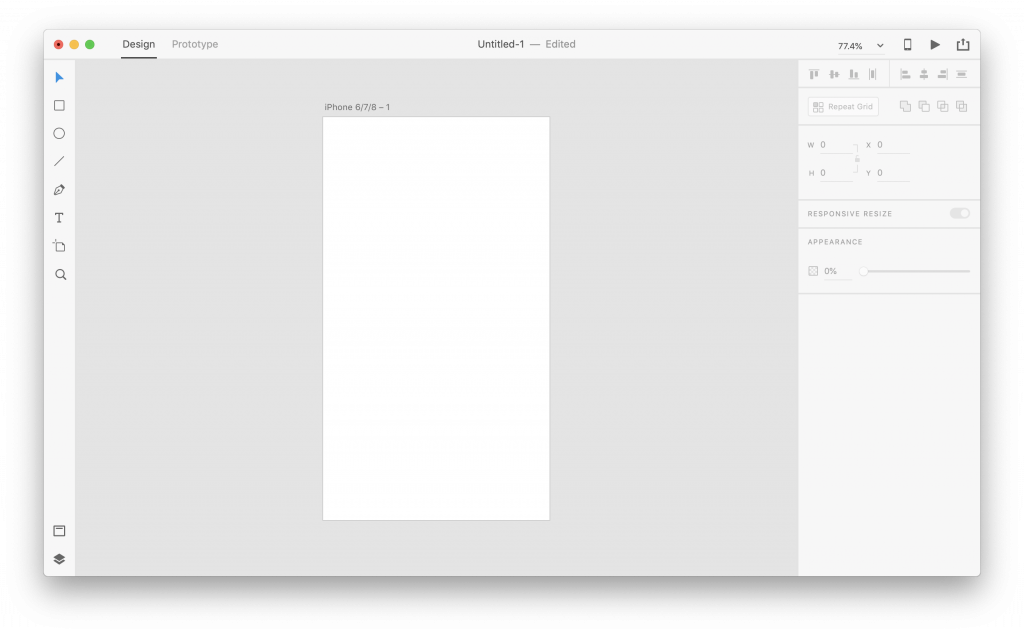
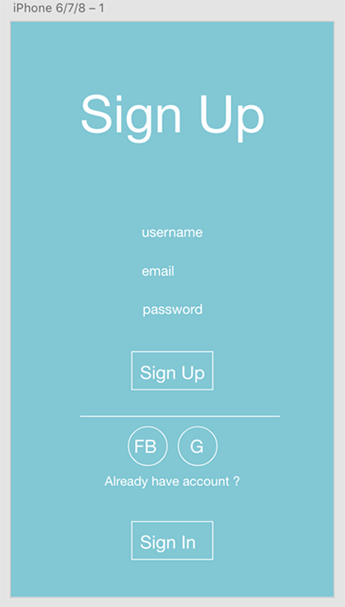
就會開啟新的檔案,如下圖,就可以開始設計囉!
點選畫板旁邊的狀態列可以編輯畫板設定,包括大小、顏色還可以選擇顯示隔線。
先照著草稿把基本的架構拉好,因為我設定背景底色比較深,所以我選擇字都用白色的。
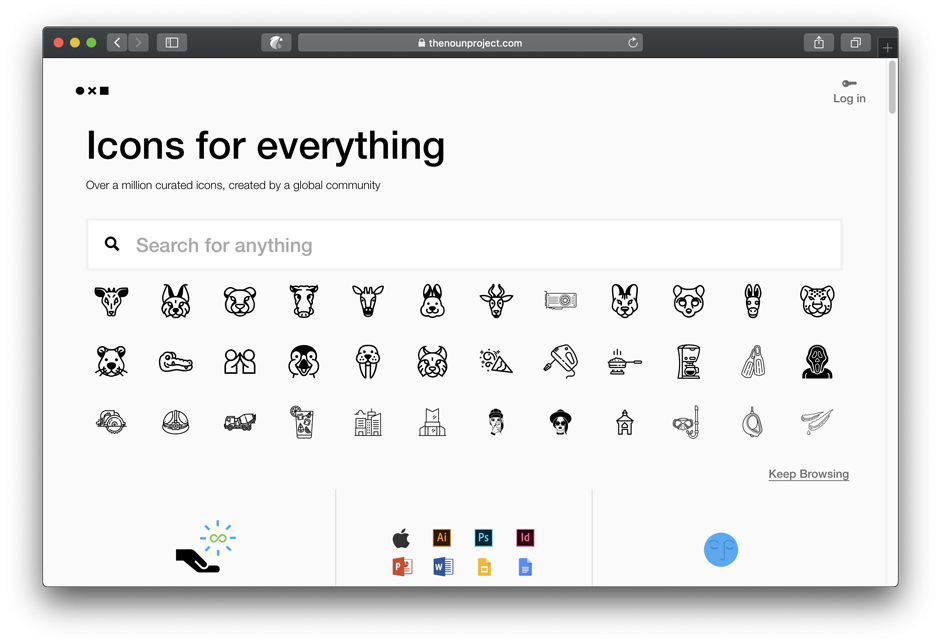
接著加入icon,可以在AI畫好,直接複製貼上貼進XD,也可以上網找現成的icon,這邊推薦一個可以免費下載的icon網站:https://thenounproject.com
但如果要商用的話就要注意版權合不合法的問題囉。
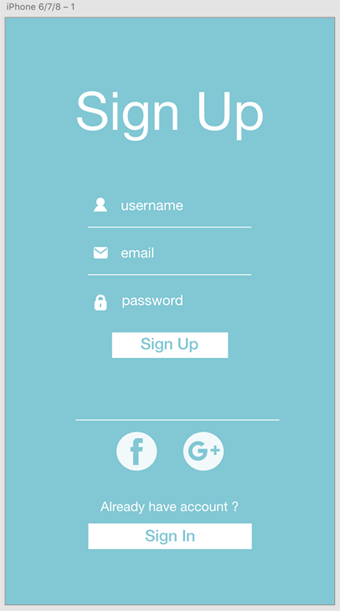
username、email、password的icon是自己拉的,FB和Google的則是網路上載下來的。
那這篇先到這,我們下一篇再繼續囉~掰掰喵!
